Disqus is one of the best commenting systems for any kind of blog. It’s beautiful user interface and easy installation features provoking users to choose disqus than other commenting systems. Moreover it filters spam automatically and allows to set customized filters.
Disqus works good until your website is rendered for mobile viewing. When it happens, your website changes its layout automatically suitable for viewing on mobile screens. See the following screenshot of the webpage loaded in computer’s browser and mobile phone’s browser separately.
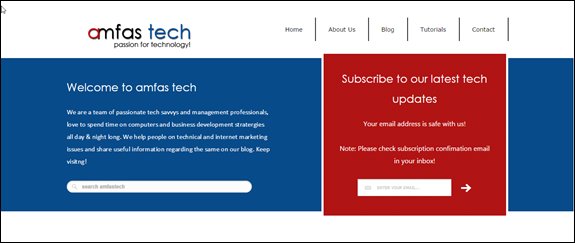
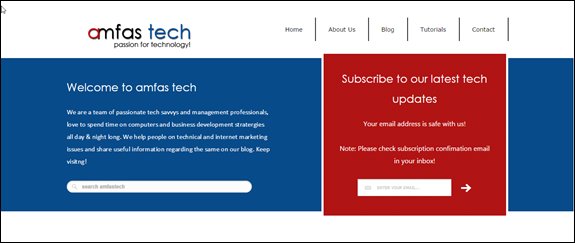
Webpage loaded in computer’s browser:

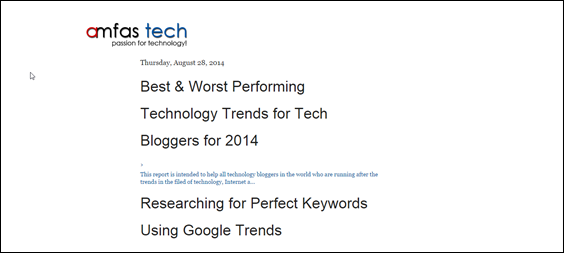
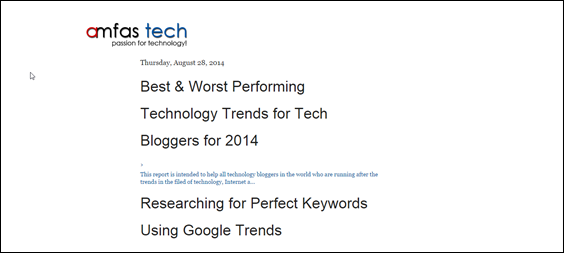
Webpage loaded on mobile phone’s browser:

When the rendering happens, your website may not show up the third party widgets like disqus you have installed on your blog. Forget about the rest of the widgets for now. We need to have disqus loaded on the mobile rendered webpages to0. Because discussions are what that brings value for your articles.
Step 2: Go to Template > Edit HTML > Find your disqus widget(Ctrl+F – type ‘disqus’ – hit ‘Enter’).
Step 3: After finding the disqus widget in your code, find the following line corresponding to it(which actually exists right above the highlighted ‘disqus’ words).
Step 4: Add the following attribute in the line specified above.
After adding, it will look something like this:
Add /?m=1 at the end of your blog/website’s URL(without quotes) and hit ‘Enter’. Your website would turn into mobile friendly mode right away. Open an article and check if disqus is working for it or not, in mobile compatible mode.
If it's not working, go with the process we’ve discussed above and test it the same way again. This time you’ll see it loading along with the article.
That’s it! you’re done!
Feel free to leave your comments or queries about the article above. I’ll try my best to help you solve them as quick as I can.
Disqus works good until your website is rendered for mobile viewing. When it happens, your website changes its layout automatically suitable for viewing on mobile screens. See the following screenshot of the webpage loaded in computer’s browser and mobile phone’s browser separately.
Webpage loaded in computer’s browser:

Webpage loaded on mobile phone’s browser:

When the rendering happens, your website may not show up the third party widgets like disqus you have installed on your blog. Forget about the rest of the widgets for now. We need to have disqus loaded on the mobile rendered webpages to0. Because discussions are what that brings value for your articles.
So, how to do it?
Step 1: Sign into your blogger dashboard and go to your blog’s control panel.Step 2: Go to Template > Edit HTML > Find your disqus widget(Ctrl+F – type ‘disqus’ – hit ‘Enter’).
Step 3: After finding the disqus widget in your code, find the following line corresponding to it(which actually exists right above the highlighted ‘disqus’ words).
<b:widget id='HTML2' locked='false' title='' type='HTML'>
Step 4: Add the following attribute in the line specified above.
mobile='yes'
After adding, it will look something like this:
<b:widget id='HTML2' locked='false' mobile='yes' title='' type='HTML'>
Want to test your blog against mobile viewing?
You don’t need to test your site on your mobile phone now. You can do it on your browser only. You can test your website against mobile viewing right from your web browser on your computer. To do so,Add /?m=1 at the end of your blog/website’s URL(without quotes) and hit ‘Enter’. Your website would turn into mobile friendly mode right away. Open an article and check if disqus is working for it or not, in mobile compatible mode.
If it's not working, go with the process we’ve discussed above and test it the same way again. This time you’ll see it loading along with the article.
That’s it! you’re done!
Feel free to leave your comments or queries about the article above. I’ll try my best to help you solve them as quick as I can.

WordPress, Drupal
ReplyDeleteand joomla are frameworks where you can develop your websites. In which
customizes themes can attractive your web page, lots of customizes themes are
available online which can used in website design.
Post a Comment