After Blogger announced new feature of threaded comment, we still can customize avatar for whose comment with 'anonymous' or 'Name/URL'. At first time Blogger using blank image http://img1.blogblog.com/img/blank.gif, so we can hack the template with background for avatar.
Now Blogger using avatar with URL http://img1.blogblog.com/img/anon36.png, and we can't hack this image with background. But we should use jQuery script to hack this. And Let's we go... :)

To change default Blogger anonymous avatar, follow simple steps below:
1. Go to Template
2. Find </body>
3. Add this code just before
</body>4. Save<script src='http://code.jquery.com/jquery-latest.js'/> <script> $("img[src='http://img1.blogblog.com/img/anon36.png']") .attr('src', 'your-avatar-url-here') .ssyby('blank') </script>
Replace the red text with your avatar URL. Or you can select below URLs to replace the link.
1. Blogger

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv1YbX6ZhtpRnMbx_hn3bwpUpMexxtyt1y4mLgL9RtiJ-cbHgw_yH25Ov0RxAd9jNl7K41ctl2Dq9tbx6F2yjmn0217SDWpGi5v3aiEEP2rvGBQYtvyQTCv7cIarU4irRZ_uXSUfMU4C0/s1600/blogger2.jpg
2. Anon6

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKG12AFpRC1WQlpXNESy6iaCreq6HLiUEBUhkG_qakEUC2049bX_M9jIJtKvc7JRkDkKM8fX5M6I7CuPrOCJygLsyloFRXloa1WwiaG2WD0O4C-rmSbzxN1CdltW0KO_DjcFJnxDxnxQc/s1600/anon6.png
3. Anon7

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVeJtyBaQM2Js73lHcPGQbADwnbPmLCMmmGcGUgg3rboxc93NEmRURd81jJEbb_q7uML75dWS2exHsT5Ll43SGj19BCbwjOMfeNJ0s3NgCT9xsyO21TMK95SjavT53RCdWdylz1KOlZ2o/s1600/anon7.jpg

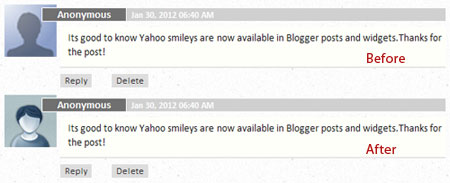
That looks better than the default one. Thank you so much for sharing it, found it useful.
ReplyDeleteBest regards,
Matt
christian marketing
Post a Comment